10 conseils pour alléger son blog WordPress…
L’année dernière, j’avais rédigé un article « technique » sur les outils que j’utilisais pour avoir un joli blog.
Depuis, j’ai également découvert deux ou trois choses (mon blog, le bidouillage constant, la joie de la découverte, assouvir sa curiosité, tout ça). Les conseils qui suivent ci-dessous s’adressent à un public plutôt avancé, et qui n’a pas peur d’aller mettre le nez dans ses feuilles de style ou bidouiller son .htaccess. Je ne saurais que trop vous conseiller de SAUVEGARDER votre blog avant d’aller trop loin dans la bidouille, vous pourriez faire de mauvaises manips et m’en vouloir (moi je veux surtout que tout le monde soit aimé par Google, stop à la discrimination des blogs obèses!)
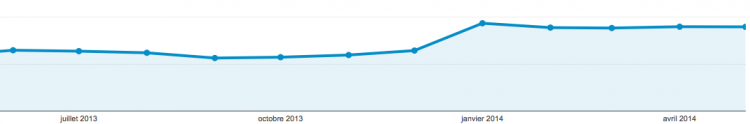
Parmi mes découvertes donc, j’ai constaté qu’un blog trop lourd et qui met du temps à s’afficher vous pénalisait lors des recherches Google. La preuve ? Mon avant / après bidouillage (alors, quand est ce que j’ai bidouillé ? )
 (je vous laisse deviner mon trafic, mais vu comme ça, oui, ça parait simple à comprendre ^^)
(je vous laisse deviner mon trafic, mais vu comme ça, oui, ça parait simple à comprendre ^^)
C’est grâce à l’outil proposé par Google : le Page speed test que j’ai pu voir que oulala, mon blog était vraiment trop lourd, il y avait trop de choses qui ne servaient à rien ! Il atteignait péniblement les 58/100 (alors que maintenant, il fuse le coco ^^).
Mais reprenons la base : les stats fournis par WordPress sur votre tableau de bord sont jolies, certes, mais en fait, c’est n’importe quoi. Le trafic affiché est pondéré à la hausse et n’affiche pas la réalité. Google Analytics, c’est bien plus pertinent. Même si le mieux c’est Xiti, parce que GA fait un peu de rétention de données, mais je trouve GA plus simple…
Si vous n’avez pas de compte Google Analytics, pas besoin d’ajouter un plugin sur votre blog, vous pouvez suivre les instructions fournies par Google, et appliquer les explications fournies ici. Attention, chaque fois que vous changerez de thème, vous devrez renouveler l’opération ou vous perdrez le suivi de votre trafic.
Après cet interlude, voici ce que j’ai pu conclure des différents tests que j’ai effectué :
1 – Mettre une première photo puis la balise « Read more » est largement suffisant (sans compter que les visiteurs arrivent rarement directement sur la home mais plutôt sur un article précis). Depuis j’ai arrêté de balancer mes 16 photos de plage d’un bloc sur la Home.
2 – Retirer les boutons de partage de la Home et les installer uniquement lors de la consultation de l’article (et la fonction Partage de Jetpack fait ça très bien, il faut décocher la case « afficher les boutons sur : la page d’accueil »)
3 – Supprimer certains plugins gourmands en bande passante et qui n’apporte pas grand chose au blog et ni aux lecteurs…
4 – Installer un plugin de Cache comme WP-cache.com peut vous aider à alléger votre blog. Et cliquer sur Delete quand vous avez apporté des modifications notables à votre blog.
5 – Retirer les bannières pubs de votre colonne latérale (eh ouais, les scripts sont lourds et vu que ça ne m’apportait que 12 clics par mois, ils ont été retiré). (sauf si vous avez un trafic de fou et qu’elles vous rapportent beaucoup de sous :))
6 – Optimiser ses images. Mettre ses images en 1024 pixels de large alors que la partie ou votre photo apparait ne fait que 600 pixels ça ne sert pas à grand chose.
On utilise soit Picmonkey en mettant sa photo à la bonne taille et en l’enregistrant sous format jpg. Ou sous Photoshop en format jpg, en progressif et avec un taux entre 75 et 80 %
7 – Réduire le poids de ses feuilles de styles, soit en installant un plugin comme WP super cache qui prend la fonction minify en compte. Vous pouvez aussi laisser tomber le plugin qui risque de ralentir le blog et passer par l’insert de lignes de code dans votre fichier functions.php. Ou alors aller directement copier-coller vos fichiers dans un petit logiciel en ligne, qui vous les passe à la moulinette et vous ressortent un document allégé de quelques octets…
8 – Vous pouvez également ajouter dans votre fichier .htaccess installé sur l’admin wordpress (disponible uniquement via votre serveur FTP) ces lignes de code qui ont pas mal aidé pour mettre en cache de nombreuses données. Je vous avoue que je ne sais pas du tout si c’est propre, si c’est fait à l’arrache, mais en tout cas, là, comme ça, ça marche. EST CE QUE VOUS AVEZ FAIT UNE SAUVEGARDE ?
Les lignes suivantes sont à copier coller dans votre document sous les lignes déjà présentes…
# END WordPress and
# MOD_DEFLATE COMPRESSION
SetOutputFilter DEFLATE
AddOutputFilterByType DEFLATE text/html text/css text/plain text/xml application/x-javascript application/x-httpd-php
#Pour les navigateurs incompatibles
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html
#ne pas mettre en cache si ces fichiers le sont déjà
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png)$ no-gzip
#les proxies doivent donner le bon contenu
Header append Vary User-Agent env=!dont-vary
# BEGIN Expire headers
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault « access plus 7200 seconds »
ExpiresByType image/jpg « access plus 2592000 seconds »
ExpiresByType image/jpeg « access plus 2592000 seconds »
ExpiresByType image/png « access plus 2592000 seconds »
ExpiresByType image/gif « access plus 2592000 seconds »
AddType image/x-icon .ico
ExpiresByType image/ico « access plus 2592000 seconds »
ExpiresByType image/icon « access plus 2592000 seconds »
ExpiresByType image/x-icon « access plus 2592000 seconds »
ExpiresByType text/css « access plus 2592000 seconds »
ExpiresByType text/javascript « access plus 2592000 seconds »
ExpiresByType text/html « access plus 7200 seconds »
ExpiresByType application/xhtml+xml « access plus 7200 seconds »
ExpiresByType application/javascript A2592000
ExpiresByType application/x-javascript « access plus 2592000 seconds »
ExpiresByType application/x-shockwave-flash « access plus 2592000 seconds »
</IfModule>
# END Expire headers
# compress text, html, javascript, css, xml:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddType x-font/otf .otf
AddType x-font/ttf .ttf
AddType x-font/eot .eot
AddType x-font/woff .woff
AddType image/x-icon .ico
AddType image/png .png
9 – Changer d’hébergeur pas cher (comme le mien chez OVH) et vous offrir un serveur dédié. Il semble que certaines personnes aient des vitesses d’affichage particulièrement longues chez OVH parfois. Là, avec tout ce que j’ai fait, ça va beaucoup mieux.
10 – Avoir un thème propre et optimisé. Ça parait tout bête comme ça, mais un thème joli, gratuit, mais codé à l’arrache, ça peut vraiment vous pénaliser… D’ailleurs si vous êtes sage, je vous ferais une liste de TOUS les sites ou trouver de jolis thèmes wordpress (payants bien souvent, mais la qualité, ça a un prix ! )
Et bien sûr dès qu’on a modifié quelque chose, on retourne sur la page de Google permettant de tester la vitesse de son blog, n’oubliez pas de vider le cache de votre navigateur pour tester votre nouvelle page !












Clyne
Tu viens de me déprimer : 45/100 sur mobile et 61/100 sur ordinateur pour mon blog
Je vais voir comment optimiser tout ça… merci
En revanche je ne suis pas d’accord pour les images car si tu veux un blog qui soit optimisé pour les écrans retina, tu dois uploader ta photo dans une résolution qui fait le double de la taille dans laquelle tu veux que WordPress affiche tes images (si tu veux qu’il les affiches en 600 px de large, tu dois uploader une image qui en fait 1200).
Sophie
Alors j’avoue je n’ai pas du tout pris en compte les écrans retina et il faudrait que je regarde combien de personnes qui visitent ce blog en ont…
La comme ça je dirais que ça ne dépasse pas les 5% ????
(Et je crois que tu es la seule que je connaisse qui en ait T_T )
Sophie
Et donc j’ai regardé pour cette histoire d’écran Retina sur Google Analytics et par rapport aux résolutions d’écran : j’ai que des pauvres qui consultent mon blog. Pas une seule personne avec un ecran Retina vient ici. Du coup, c’est bon, je peux continuer à mettre des photos cracras :p
(70% de visiteurs sous windows, c’est dire !)
maghily
Merci pour ces infos !
Je viens de faire le test et ce n’est pas brillant. Faut dire que je viens de changer pour avoir mon propre nom de domaine et que je bidouille encore pas mal… Je pense donc utiliser quelques-uns de tes trucs pour améliorer tout ça !
Sophie
Bonne bidouille (mais surtout, surtout, pense à faire des sauvegardes avant !
La cigale ou la fourmi
Coucou.
Je voilais savoir, que conseilles-tu au niveau de l’hébergeur pour plus de rapidité?
Sophie
Bonjour bonjour
Malheureusement, c’est un sujet que je ne maitrise pas
ça va surtout dépendre du montant que tu souhaites mettre dans ton hebergeur.
Perso pour un serveur mutualisé chez OVH, je suis assez satisfaite. Si j’avais un serveur dédié, ça irait sans doute plus vite, mais ça a aussi un cout…
J’étais chez 1&1 avant, et chez OVH je trouve que ça va, donc, j’y reste
Boeingbleu
Merci pour ces conseils, j’ai gagné 10 points juste en installant WP cache!
Sophie
Je suis ravie de voir que ça peut aider (faudrait que je fasse des billets « bonnes pratiques » plus souvent ^^)
lunem
Merci beaucoup, c’est un post très utile que je ne manquerai pas de faire tourner! Je faisais un blocage avec l’optimisation des images, du coup je me suis replongée dans le sujet et au final le résultat n’est pas mal du tout! Par contre grâce à toi j’ai pu me rendre compte que le widget Pinterest était une usine à gaz!